ファビコンを設定したい!と思っているあなた。
こんにちは。zepto(ゼプト)です。
WordPressやテーマのファビコンになっていることが気になることはありませんか?
今回は、WordPress管理画面からファビコンを設定する方法について詳しく説明します。
この記事はこんな人にオススメです!

- サイトのファビコンを変更したい人
- オリジナルのファビコンを設定したい人
- サイトのブランドイメージを強化したい人
では、早速やっていきましょう!!
はじめに
ファビコンとは?
ファビコン(favicon)は、ウェブブラウザのアドレスバーやタブなどに表示される小さなアイコンのことを指します。

ファビコンを設定することによって、利用者がサイトのタブやブックマークの中から簡単に見つけることができるため、サイトの認知度を高めることが可能になったり、ブランディングとして利用することができます。
設定方法
WordPressの管理画面へアクセス
WordPress管理画面にアクセスします。
「ユーザー名またはメールアドレス」「パスワード」を入力後、「ログインする」ボタンをクリックします。
-—-WordPress-ry-zepto.com_-wpp1688045947430.png)
ファビコンの設定
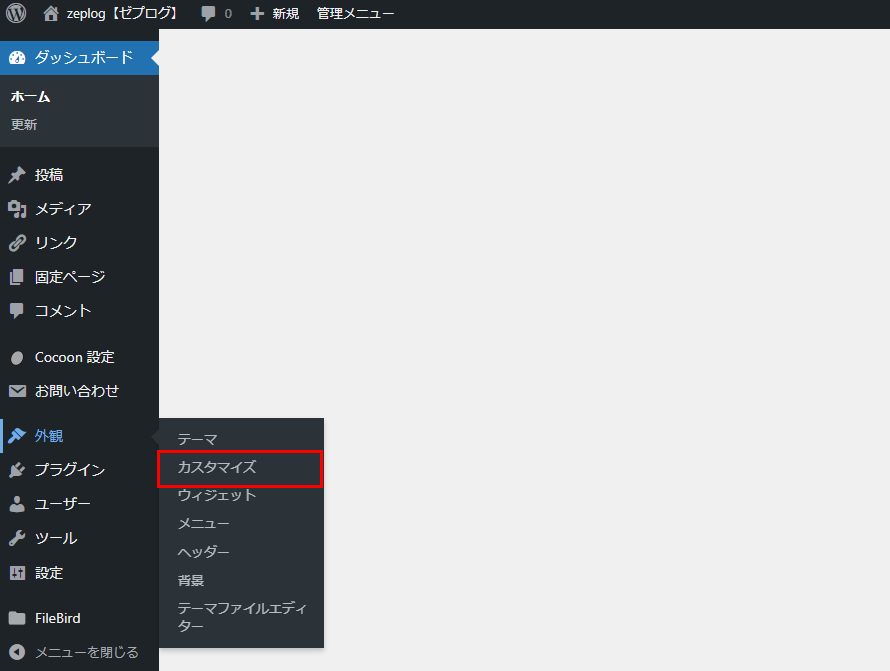
画面左メニューの「外観」>「カスタマイズ」をクリックします。

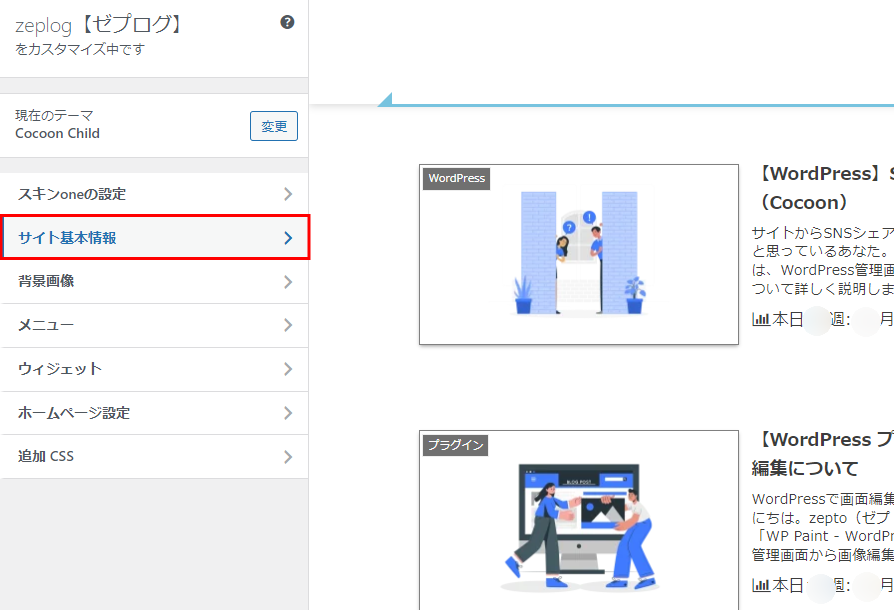
「サイト基本情報」をクリックします。

「サイトアイコンを選択」をクリックします。
ここでファビコンを選択します。

設定後、ファビコン画像の表示例が表示されます。
「公開」ボタンをクリックすることで、サイトにファビコンが設定されます。

見え方
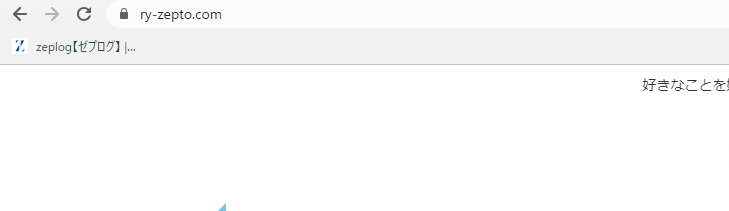
ブラウザ(検索結果)

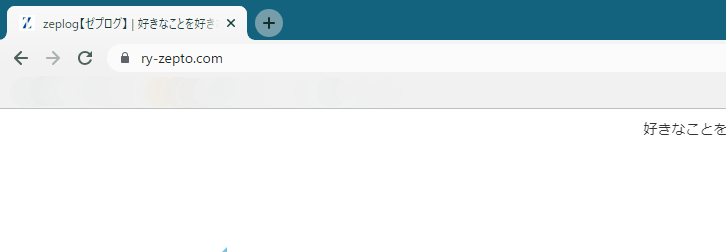
タブ

ブックマーク

終わりに
今回は、WordPressでのファビコン設定方法についてお伝えしました。
ファビコンを設定することによって、視覚的な印象を残すことや、ブラウザの認知度を高めることが可能になります。ぜひ皆さんも設定してみてくださいね!
最後まで読んでいただき、ありがとうございました!!





コメント